Posts
Using Images in Canvas
Written by on
Images are one of the most commonly used elements that are prone to errors when creating accessible Canvas content. By not taking the proper steps when adding images to a page, users of assistive technology may not be able to properly understand the purpose of the image and could misunderstand the content of the page as a result.
There is one key concept to understand when marking up images for accessibility in Canvas. Consider the following example page.

The page shown is a mock English 100 course syllabus page with the course description and an image shown on the right side of the image. The image shown is not something that would add much meaning to the page. Should alternative text be provided for this image? The answer in this case is most likely “no,” since the image is being used as a “decorative image.” Decorative images will be completely hidden from screen reader users, so they will have no indication that an image is present on the page.
While the example used prior may be true for the ENGL 100 course, it is possible that in the context of an Art course, the alternative text may actually be necessary to understand the meaning since knowing information about the art itself might be the focus of a page.
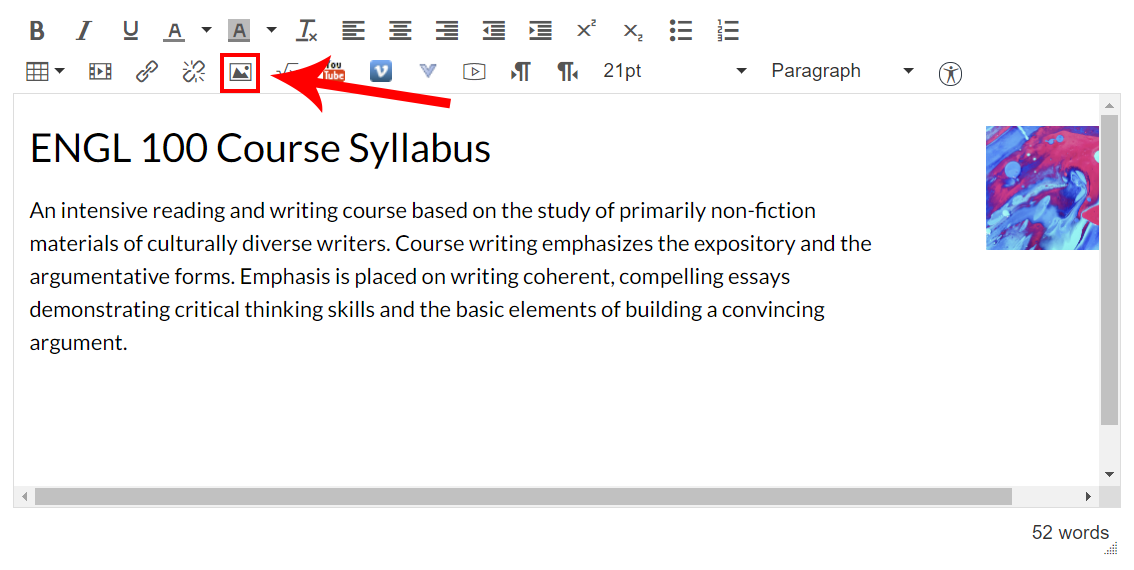
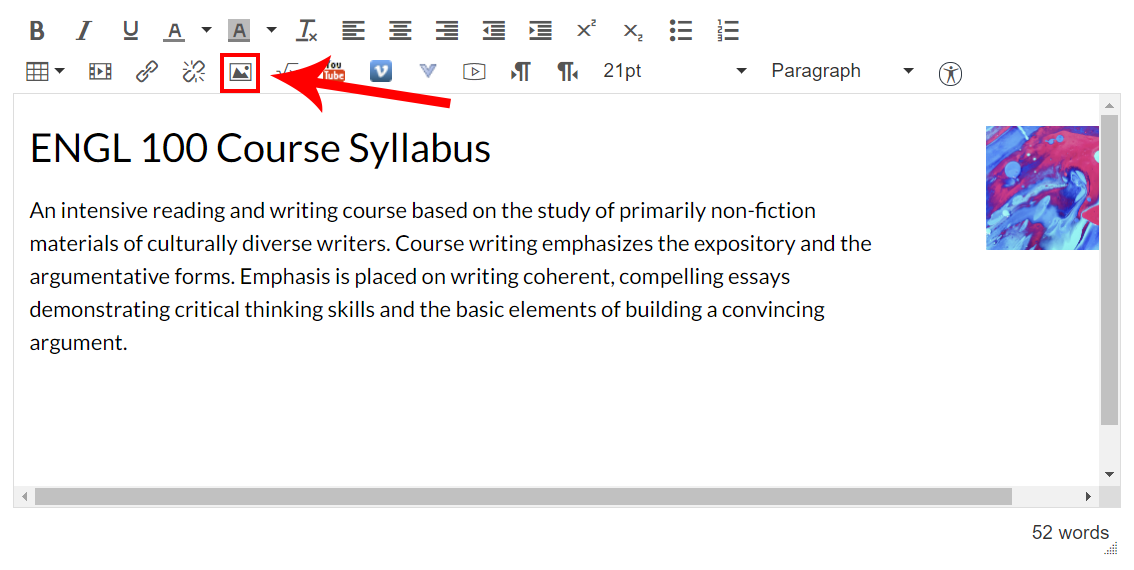
Canvas’ built-in tools along with the accessibility checker help guide users to create the content accessibly. You can insert an image by navigating to “Embed Image” in the Rich Content Editor shown in the following image.

Once you have pressed the Embed Image button, a window that assists you in adding the image to the page will pop up.

You will have the option to choose the Image Source from either a URL, Canvas, or Flickr. Wherever possible, it is best practice to store the image in Canvas. If you use a URL that links to another website and that content is removed, the image will no longer display in your Canvas course.
Under the “Attributes” heading, the first option is to add Alt, or alternative, text. This must be added for all non-decorative images in Canvas. If you plan to mark the image as decorative, you can skip the alt text section and check the box title “Decorative Image.“
The last option allows you to specify the height and width of the image that you are adding, in pixels.
For adding complex images, such as charts and graphs, other approaches must be taken.