What is UDOIT and what will it check?
The Universal Design Online Content Inspection Tool, or UDOIT (pronounced, “You Do It”) enables faculty to identify accessibility issues in their Canvas courses. From within Canvas, UDOIT will scan a course, generate a report, and provide resources on how to address common accessibility issues.
UDOIT will identify “errors” and provide “suggestions” in the following areas of your course:
- Announcements
- Assignments
- Discussions
- Pages
- Syllabus
- Module URLs
It will check for the appropriate use of the following:
- Use of headings in page structure
- Alternative text for images
- Table headers
- Color contrast
- Video captions
However, UDOIT is not able to check:
- external documents
- some videos/audio files for captioning/transcripts
- Hyperlinks in pages or assignments
How do I run a UDOIT scan?
- Click on the UDOIT link under the course navigation menu, which will take you to the Welcome page, under the “Scan Course” tab.
- At the bottom of the page is a big, green Run Scanner button. Click on the button to run the scan.The scan make take anywhere from a few seconds to a few minutes to complete. Do not navigate away from the page while the scan is in progress. The results will display below the Scan button.
How do I work with the UDOIT results?
Each report will be archived and accessible by clicking on the Reports tab. Note that you cannot fix errors using UDOIT from an archived report. If you navigate away from the results page, the report will not be active anymore and you will need to run a new scan in order to make corrections using the UDOIT interface. Be careful about using the back button to the browser, as you will exit the results and will need to run a new scan if you want to fix the issues in UDOIT.
Don’t be overwhelmed by the number of errors or suggestions. Certain items will generate a lot of errors and suggestions (such as using the color red).
Click on the + next to a resource (page, assignment, discussion, etc.) to reveal information about the error or suggestion. Clicking on the resource itself will open a new browser window on the page with the error.
Below are common results from UDOIT tests to help you understand what the results mean, and how best to proceed. Results explained here are divided into Errors and Suggestions. Generally, Errors demand your attention, and Suggestions are less critical. Some important items can be in Suggestions. Click on the bars below to reveal more about each topic.
Common UDOIT Errors
Image Alternative Text Should Not Be File Name
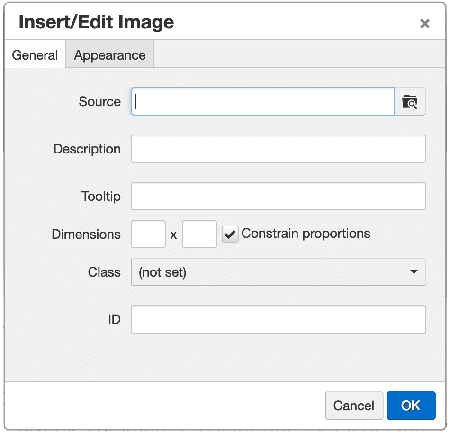
When placing an image on a page, assignment, discussion, etc., Canvas will add alternative text to the image by using the file name. This text will not be sufficient. Even if you have named your image with good text, the appendage of .jpg or .png, etc. will not be the best. Click on the “View the source of this issue” button to see the image. Click on the U FIX IT button, enter alternative text into the provided “New alt text” field. You will have a limit of 100 characters, including spaces.
Headings Should Contain Text
When spacing down from heading text, sometimes Canvas will create another heading tag, but there is no text in the tag. This is what is called an “empty header” and is an accessibility error. These are difficult for an instructor to notice without a checking tool. Click on the green U FIX IT button and check on the check box next to “Delete this header completely”, UDOIT will remove the empty tag.
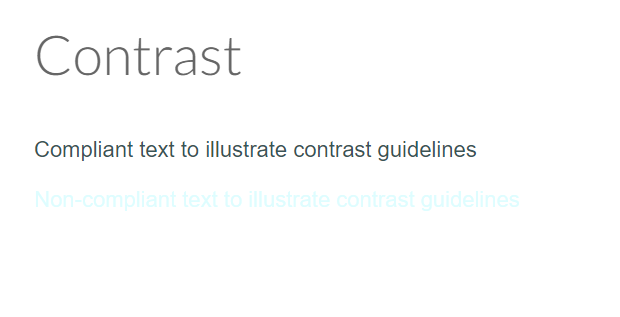
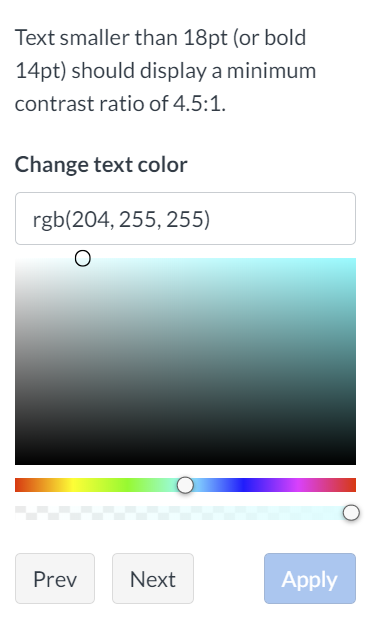
Insufficient Text Color Contrast
UDOIT will show a preview of the colored text, the source code, and furnish a set of color options (these will be very limited, one type of red, one yellow, three blues, one purple, etc.). If you click on one of the colors, the html code will be set for you.
Evaluate the text called out to make sure the colored text is really text. A colored bar may be interpreted as the text next to it, and so the correction offered won’t be a solution if in fact there is an issue.
No Table Headers Found
UDOIT will recognize when tables are used, whether in a traditional data table, or if tables are used for layout purposes. Tables used to affect the layout of the page (as opposed to organization of data) do not need any fixing. This includes using a table to place two images next to each other, or some text to the side of an image. Generally, this is not a best practice use of tables for accessibility. Avoid them if you can, but if you find you do need to use tables for layout, ignore the “No table headers found” accessibility error.
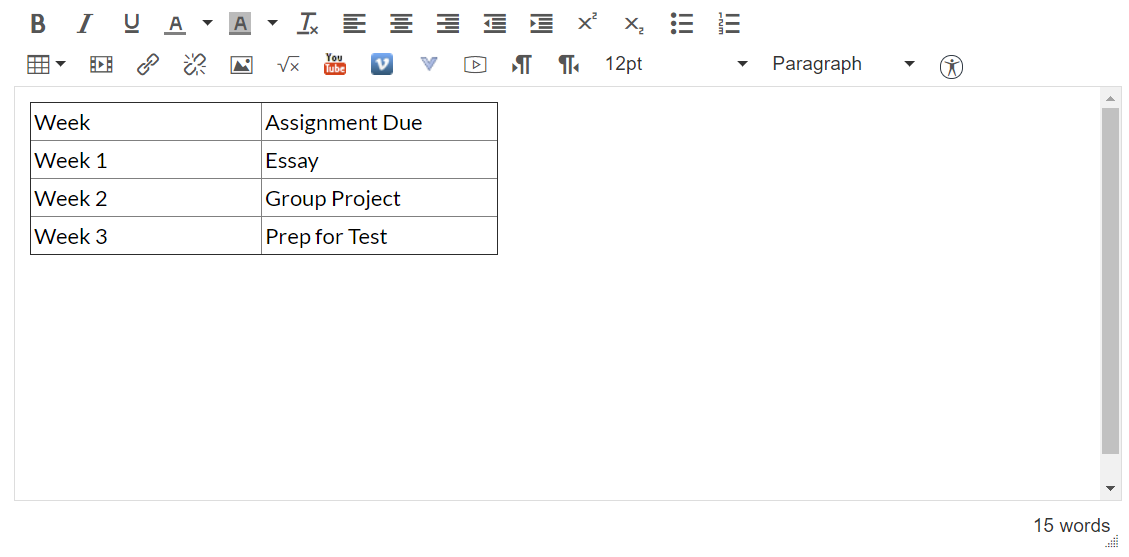
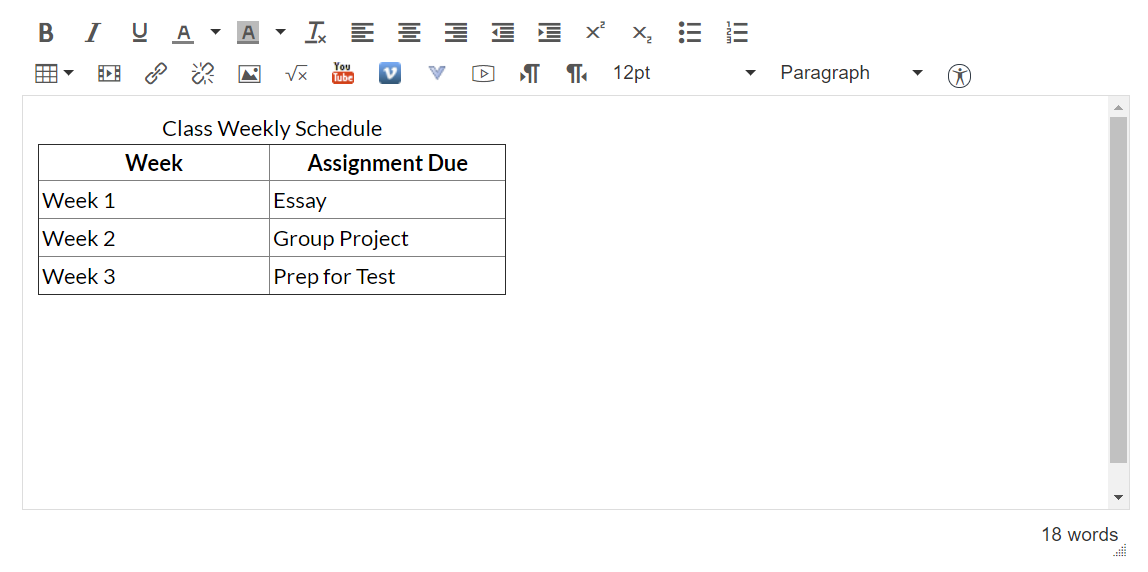
EXAMPLE OF DATA TABLE
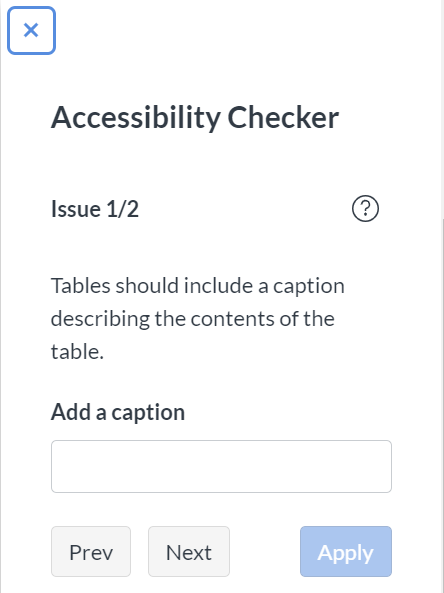
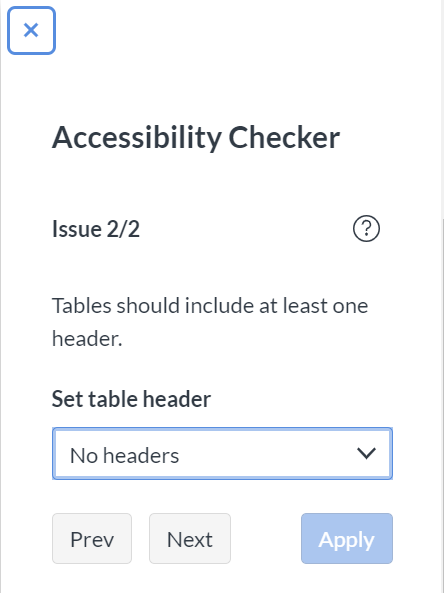
For a data table, use UDOIT’s U FIX IT button to add code designating header cells for the table. You will need to choose whether your header cells are column headers or row headers. Your choices will be “the first row”, “the first column” or “both the first row and column” as shown in the screen shot, below.
Links Should Contain Text
This error can be caused when a link is created, but the link was not created fully or was deleted partially The hyperlink text is missing. The instructor may not see anything. There is errant code in the HTML, but there is no visible indication of this partially-made link. Click on the “Delete this link completely instead” check box and hit the Submit button to remove the code.
Synchronized Captions Should be Provided for Prerecorded Web-Based Videos
This error may come up even if the video is captioned. In limited testing, videos with automatic captions from YouTube (no punctuation or quality assurance) were flagged as well as videos with no captions at all. Videos with good synchronous captions usually were not flagged.
There is not a fix provided for this issue. Follow up with the Instructional Accessibility Specialist to be sure all videos required for the students are captioned. You can use the “View the source of this issue” link to reveal the video and the code. To get an indication of where in your course materials you have embedded the video, click on the heading to the error in the report. A new browser window will open up displaying the page.
Common UDOIT Suggestions
Image Elements Should Have an “ALT” Attribute – For Decorative Image
If you have checked off the “decorative image” box in the Canvas image dialogue box, UDOIT will bring it to your attention, so that you can evaluate if the image is in fact decorative. If the image is decorative, you can ignore this suggestion.
Image Should Have an “ALT” Attribute
Canvas will automatically add alternative text to an image by using the file name, but when copying and pasting in elements from other applications, you may see an image that does not have any alternative text whatsoever. Though this is a suggestion, it should be marked as an error. Be sure to fix it by clicking on the U FIX IT button. Enter alternative text into the provided “New alt text” field. You will have a limit of 100 characters, including spaces.
Link Needs To Be Descriptive
Hyperlink text should always be descriptive. URLs are awkward for screen reader users. Click on the UFIXIT button and type a description of page or site linked to in the new link text field.
Avoid Using Styles for Documents Structure
This is an annoying suggestion because you will get one of these for each time you use bold or italic text. Do consider that when you use bold or italics, don’t use them instead of heading tags where you should.
Add Headings
If you have not added headings to your page, you will get this suggestion. If you have limited text, you can ignore this suggestion.
Color Alone for Emphasis
When adding color to text for emphasis, consider that the text will not be emphasized for the visually disabled. Adding Bold or Italics to the text will alert the visually disabled of the emphasis.
This page was adapted from the UDOIT User Guide on the Instructure Blog